obs: So da para utilizar nos ganbets que sao Html/Javascript em marcadore etc nao da ok!
Primeiro Voce pega um Buton desses abaixos}(clicando com o botão direito do mause sobre a imagem e clique em copiar ) ou crie um.(proximo tutorial ensino a fazer butons.)
2º Abra o Java apague o titulo do ganbet deixe em branco, va no quadro abaixo e cole a imagen em cima da parcerias por exemplo.
3º Podes abrir normalmente o ganbet para add parceiro mas coloque sempre abaixo do buton.
---------------------------------------------------------------------------------------------------------------------♥
Olá, nesse tutorial vou ensinar como fazer um fã art com base em uma imagem já existente, por ser super fácil . Nesse tutorial você vai precisar apenas do paint... não é magnífico? ;D
1: Vamos começar escolhendo uma imagem que já exista das Winx.. eu escolhi essa da Bloom que é ótima por ser biquíni para a edição ou uma base que voc~e acha nos extras aqui do power winx ou no google:

2: Agora vamos usar o zoom, eu sempre começo pelo rosto, pois lá é um pouco mais dificil... progame o zoom assim:

3: Agora vamos usar o polígono, selecione ele como a imagem abaixo:

Quando eu começei a mecher com o paint eu usava a borracha para apagar em volta.. mas reparei que ticava tudo "borrocado" por causa da minha cordenação motora.. ai com o poligono fica tudo mais facil! faça como no gif abaixo com o poligono:

Agora faça isso envolta do corpo da imagem para ficar só o que é preciso, vai ficar estranho mas depois do proximo passo tudo vai se encaixar. A minha imagem ficou assim:

4: E agora escolhar o (selecionador de cor) e selecione a cor dos traços da bloom, que são o contorno do corpo dela.
(selecionador de cor) e selecione a cor dos traços da bloom, que são o contorno do corpo dela.
depois disso escolhar o poligono novamente, só que dessa vez você vai selecionar o primeiro quadrado como na barra de ferramentas. Para ficar sabendo melhor das funções essa imagem explicativa:

Continuando: Depois de selecionar o poligono, segure a tecla Ctrl do teclado e clique 5 veses no + do teclado (assim o traço fica to tamanho do original, quanto mais grossa a linha, mais aperte Crtl e + ,e quanto mais fina Crtl e -) e começe a passar o poligono no contorno do desenho:
 lembrando que: isso é apenas para corrigir as linhas do desenho, por que agora vamos começar a fazer o rosto (:
lembrando que: isso é apenas para corrigir as linhas do desenho, por que agora vamos começar a fazer o rosto (:
5: Agora novamente selecione o seletor de cores selecionando a cor da pele sem ser a parte da sombra e agora selecione o poligono. Vamos fazer os olhos. No caso quero fazer um como a da flora.
Irei fazer o desenho na parte inferior dos olhos e depois vou desenhar a linha como no gif:

Agora escolha uma cor para o olho da sua preferencia também pintando com o poligono, ou com a linha de numero 2. Eu escolhi verde-água, bem escuro. ;D

6: Agora o Batom, vou pintar com a linha novamente e irei pintar de branco onde seria a boca para fazer um sorriso:

1: Vamos começar escolhendo uma imagem que já exista das Winx.. eu escolhi essa da Bloom que é ótima por ser biquíni para a edição ou uma base que voc~e acha nos extras aqui do power winx ou no google:

2: Agora vamos usar o zoom, eu sempre começo pelo rosto, pois lá é um pouco mais dificil... progame o zoom assim:

3: Agora vamos usar o polígono, selecione ele como a imagem abaixo:

Quando eu começei a mecher com o paint eu usava a borracha para apagar em volta.. mas reparei que ticava tudo "borrocado" por causa da minha cordenação motora.. ai com o poligono fica tudo mais facil! faça como no gif abaixo com o poligono:

Agora faça isso envolta do corpo da imagem para ficar só o que é preciso, vai ficar estranho mas depois do proximo passo tudo vai se encaixar. A minha imagem ficou assim:

4: E agora escolhar o
 (selecionador de cor) e selecione a cor dos traços da bloom, que são o contorno do corpo dela.
(selecionador de cor) e selecione a cor dos traços da bloom, que são o contorno do corpo dela.depois disso escolhar o poligono novamente, só que dessa vez você vai selecionar o primeiro quadrado como na barra de ferramentas. Para ficar sabendo melhor das funções essa imagem explicativa:

Continuando: Depois de selecionar o poligono, segure a tecla Ctrl do teclado e clique 5 veses no + do teclado (assim o traço fica to tamanho do original, quanto mais grossa a linha, mais aperte Crtl e + ,e quanto mais fina Crtl e -) e começe a passar o poligono no contorno do desenho:
 lembrando que: isso é apenas para corrigir as linhas do desenho, por que agora vamos começar a fazer o rosto (:
lembrando que: isso é apenas para corrigir as linhas do desenho, por que agora vamos começar a fazer o rosto (:5: Agora novamente selecione o seletor de cores selecionando a cor da pele sem ser a parte da sombra e agora selecione o poligono. Vamos fazer os olhos. No caso quero fazer um como a da flora.
Irei fazer o desenho na parte inferior dos olhos e depois vou desenhar a linha como no gif:

Agora escolha uma cor para o olho da sua preferencia também pintando com o poligono, ou com a linha de numero 2. Eu escolhi verde-água, bem escuro. ;D

6: Agora o Batom, vou pintar com a linha novamente e irei pintar de branco onde seria a boca para fazer um sorriso:

A imagem está assim. Agora vamos a roupa!
7: A roupa é da sua preferencia, use o poligono com a cor que você quer para a borda da roupa e o balde de tinta para preencher. Não tenha preguiça na hora de fazer os detalhes, pois fara o desenho ficar com mais vida. Se errar refaça as linhas, mas não desista. Quanto mais fazer, mais perfeição você vai conseguir
Eu fiz uma roupa bem simples, uma calça tênis e uma blusa. Na blusa eu aproveitei as alças do Biquine. Fiz bem devagar, com calma assim deu tudo certo. Agora vamos fazer o cabelo e estamos quase terminando ;D
 8: Pintei uns pedacinhos do nariz e mudei o formato dele e agora é o cabelo ;D
8: Pintei uns pedacinhos do nariz e mudei o formato dele e agora é o cabelo ;D
Vamos começar pela parte de cima da cabeça usando o Polígono:

e agora o mesmo, só que a franja:

9: Limpe onde ficou sobrando o cabelo antigo. Agora iremos desenhar o cabelo, o meu ficou assim:

10: Faça agora enfeites para a imagem. Eu vou desenhar um celular e um lápis, brincos, Seja criativo! ;D
Lembrando que: Tudo o que eu fiz nesse tutorial eu fiz no Paint, ou seja, não é impossível fazer um fã art só com o paint ;D
7: A roupa é da sua preferencia, use o poligono com a cor que você quer para a borda da roupa e o balde de tinta para preencher. Não tenha preguiça na hora de fazer os detalhes, pois fara o desenho ficar com mais vida. Se errar refaça as linhas, mas não desista. Quanto mais fazer, mais perfeição você vai conseguir
Eu fiz uma roupa bem simples, uma calça tênis e uma blusa. Na blusa eu aproveitei as alças do Biquine. Fiz bem devagar, com calma assim deu tudo certo. Agora vamos fazer o cabelo e estamos quase terminando ;D
 8: Pintei uns pedacinhos do nariz e mudei o formato dele e agora é o cabelo ;D
8: Pintei uns pedacinhos do nariz e mudei o formato dele e agora é o cabelo ;DVamos começar pela parte de cima da cabeça usando o Polígono:

e agora o mesmo, só que a franja:

9: Limpe onde ficou sobrando o cabelo antigo. Agora iremos desenhar o cabelo, o meu ficou assim:

10: Faça agora enfeites para a imagem. Eu vou desenhar um celular e um lápis, brincos, Seja criativo! ;D

Lembrando que: Tudo o que eu fiz nesse tutorial eu fiz no Paint, ou seja, não é impossível fazer um fã art só com o paint ;D
Criando AvataresIremos aprender a fazer ícone nesse tutorial.




Eu vou ensinar a fazê-los no Adobe Fireworks, que é um programa bem legal, e bem mais fácil que o Photoshop, e que ainda dá pra fazer animações simples nele. Bem, eu não sei bem onde baixar ele, mas aconselho que vejam em alguma comunidade do Orkut, lá eles arranjam tudo isso...
Caso você já tenha um local pra baixar, ou sei lá o que, eu tenho o serial do Fireworks CS3: 1193-1328-6321-2195-8784-9780
Então, vamos começar. Primeiramente, quero falar que fazer ícone é uma coisa um tanto subjetiva. Há inúmeras maneiras de se fazer, que você só vai aprendendo na prática. Vou ensinar aqui uma maneira fácil e bem simples, para que com o tempo, você vá se aperfeiçoando.
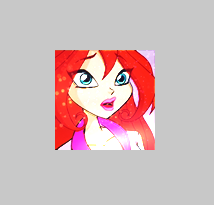
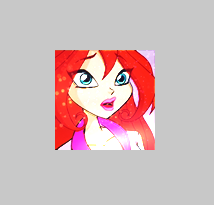
1- Escolhemos uma imagem, obviamente. File - Open... Eu escolhi essa aqui.
Escolhi essa da Bloom. Ah, uma coisa bem legal de se lembrar é escolher imagens com boa qualidade.
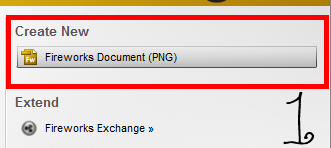
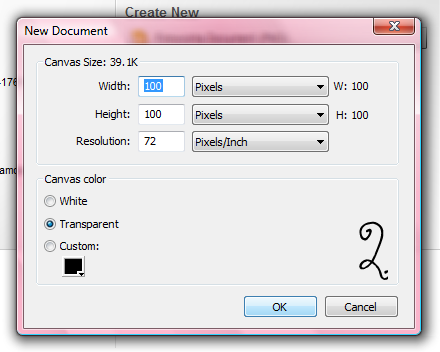
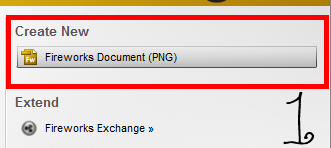
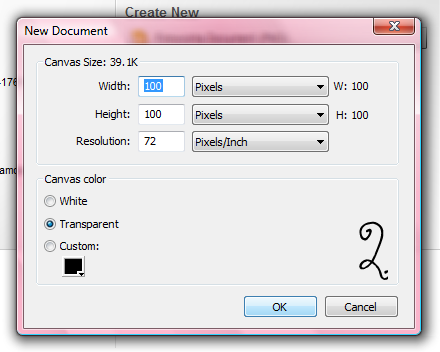
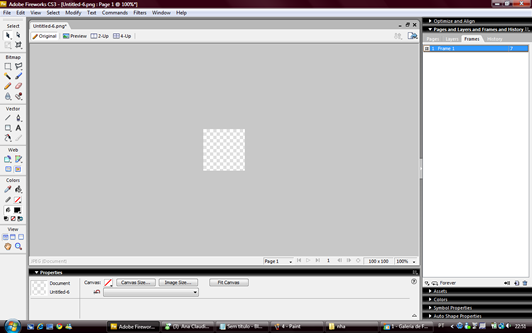
2- Agora você vai abrir seu Fireworks e vai criar um novo documento. (1) Irá aparecer outra janela, onde você vai colocar em Width (largura) 100 pixels e em Height (altura) também 100 pixels. (2) Bem, esse é o tamanho padrão para icons, mas se você se interessa em fazê-los para o MSN, o tamanho ideal é 94 por 94 pixels.


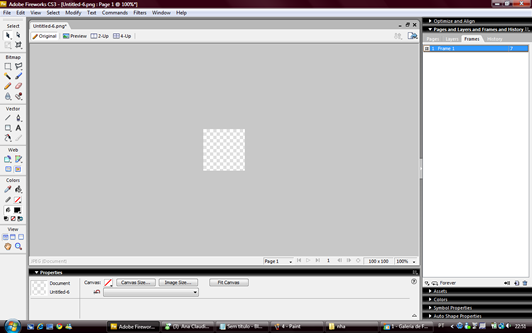
Irá abrir a seguinte tela:

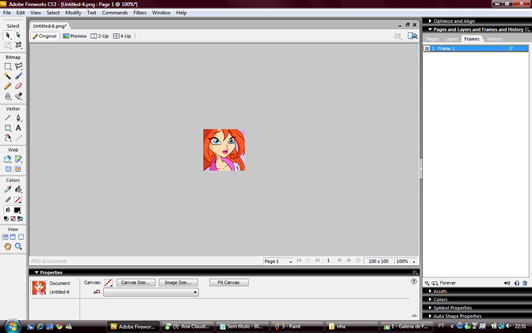
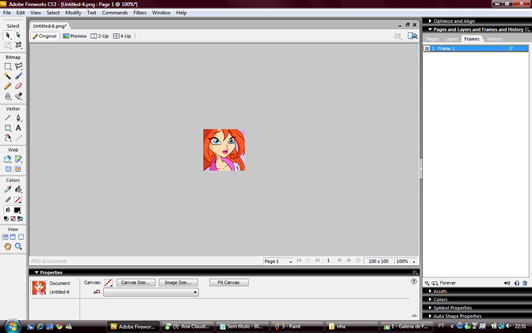
3- Agora você vai importar a imagem (File - Import...). Selecione a imagem e abra. Você vai notar que não vai aparecer nada. O motivo é que agora você vai ter que ficar pressionando o botão esquerdo do seu mouse e arrastá-lo, a fim de escolher o tamanho da sua imagem.

Eu gostei da minha assim. Agora vamos por um efeito bem básico.
4- Então... Esse tal efeito depende muito de imagem pra imagem, pois as cores e a disposição delas são quem faz a diferença.
Here we go! #not Uma coisa que sempre dá certo é você copiar e colar por cima da original.
Ok, devagar: clique com o cursor na sua imagem, a fim de selecioná-la. Aperte ctrl+c e ctrl+v. Agora não irá ver diferença, já que as imagens são iguais, dã. Sem descelecionar (isso existe?) a cópia, que automaticamente já vei estar selecionada, aperte, no seu teclado, a setinha para baixo e em seguida, para a esquerda. Pode ser também para cima e para a direita, enfim, você entendeu.
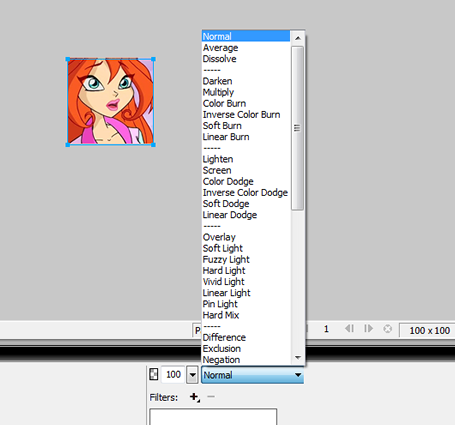
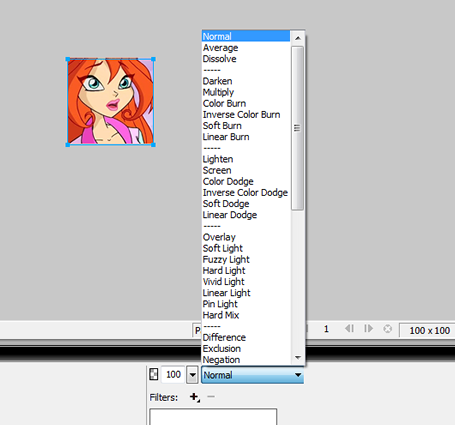
Com a cópia ainda selecionada, você vai escolher o efeito que mais te agrada.

Eu escolhi Freeze. Achei que deu um ar da HQ das Winx. Mas, enfim... Só achei que ficou um tantinho escuro, por isso irei mexer na transparência da cópia (a imagem que está por cima). É só deixar ela selecionada e mexer como no gif abaixo, de acordo com as suas necessidades.

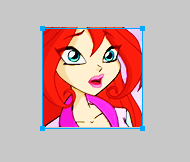
Transparência 68 é o suficiente pra mim. Meu icon tá ficando assim:

Aí você me pergunta, Sorry?, o que é isso?
Aí eu te respondo: sabe seu avatar no MSN? Você pode colocar um ali, fica bem fofo, e é bastante usado assim. Mas, o comum mesmo, é utilizá-los em fóruns, para começar um post, ou como um avatar no geral.
Aí eu te respondo: sabe seu avatar no MSN? Você pode colocar um ali, fica bem fofo, e é bastante usado assim. Mas, o comum mesmo, é utilizá-los em fóruns, para começar um post, ou como um avatar no geral.




Eu vou ensinar a fazê-los no Adobe Fireworks, que é um programa bem legal, e bem mais fácil que o Photoshop, e que ainda dá pra fazer animações simples nele. Bem, eu não sei bem onde baixar ele, mas aconselho que vejam em alguma comunidade do Orkut, lá eles arranjam tudo isso...
Caso você já tenha um local pra baixar, ou sei lá o que, eu tenho o serial do Fireworks CS3: 1193-1328-6321-2195-8784-9780
Então, vamos começar. Primeiramente, quero falar que fazer ícone é uma coisa um tanto subjetiva. Há inúmeras maneiras de se fazer, que você só vai aprendendo na prática. Vou ensinar aqui uma maneira fácil e bem simples, para que com o tempo, você vá se aperfeiçoando.
1- Escolhemos uma imagem, obviamente. File - Open... Eu escolhi essa aqui.
Escolhi essa da Bloom. Ah, uma coisa bem legal de se lembrar é escolher imagens com boa qualidade.
2- Agora você vai abrir seu Fireworks e vai criar um novo documento. (1) Irá aparecer outra janela, onde você vai colocar em Width (largura) 100 pixels e em Height (altura) também 100 pixels. (2) Bem, esse é o tamanho padrão para icons, mas se você se interessa em fazê-los para o MSN, o tamanho ideal é 94 por 94 pixels.


Irá abrir a seguinte tela:

3- Agora você vai importar a imagem (File - Import...). Selecione a imagem e abra. Você vai notar que não vai aparecer nada. O motivo é que agora você vai ter que ficar pressionando o botão esquerdo do seu mouse e arrastá-lo, a fim de escolher o tamanho da sua imagem.

Eu gostei da minha assim. Agora vamos por um efeito bem básico.
4- Então... Esse tal efeito depende muito de imagem pra imagem, pois as cores e a disposição delas são quem faz a diferença.
Here we go! #not Uma coisa que sempre dá certo é você copiar e colar por cima da original.
Ok, devagar: clique com o cursor na sua imagem, a fim de selecioná-la. Aperte ctrl+c e ctrl+v. Agora não irá ver diferença, já que as imagens são iguais, dã. Sem descelecionar (isso existe?) a cópia, que automaticamente já vei estar selecionada, aperte, no seu teclado, a setinha para baixo e em seguida, para a esquerda. Pode ser também para cima e para a direita, enfim, você entendeu.
Com a cópia ainda selecionada, você vai escolher o efeito que mais te agrada.

Eu escolhi Freeze. Achei que deu um ar da HQ das Winx. Mas, enfim... Só achei que ficou um tantinho escuro, por isso irei mexer na transparência da cópia (a imagem que está por cima). É só deixar ela selecionada e mexer como no gif abaixo, de acordo com as suas necessidades.

Transparência 68 é o suficiente pra mim. Meu icon tá ficando assim:

(Ignore a borda azul)
Dependendo da imagem e do efeito que você colocar, você pode terminar por aqui ou pular pra 6ª etapa.
5- Eu acho meu icon precisa de uma textura. Você pode encontrar inúmeras aqui. Vai procurando, que uma hora irá achar alguma que te agrade.
Eu escolhi essa textura, dimensionei ela sobre meu icon e coloquei o efeito Additive nela.

Novamente, se você achar que está bom por aqui, tá tudo certo.
Mas se ainda não...
6- Você pode colocar uma pequena palavra, ou algo do gênero.
Olhe para a imagem, veja o que ela transmite ou lembre.
Eu acho que a minha imagem ta meio que pra "what?"
Escreva então com a ferramenta da caixa de texto , é a hora de selecionar a fonte, ou se quiser chamar, tipo (tipografia).
, é a hora de selecionar a fonte, ou se quiser chamar, tipo (tipografia).
Eu escolhi uma chamada DaunPenh, que agora não sei se veio no computador, ou se baixei. Enfim, você pode baixar ou procurar umas fontes aqui.
Vou deixar em preto mesmo, porque acho que combina. Veja no seu caso se as cores se harmonizam.
Você também pode colocar um efeito na tipo, mas isso você já sabe fazer...
Finalizando, meu resultado foi esse:

Se chegou até aqui, parabéns. Como eu havia dito, com o tempo você vai pegando o jeito, vai achando novas técnicas e vai melhorando. Espero que tenham gostado. :D
5- Eu acho meu icon precisa de uma textura. Você pode encontrar inúmeras aqui. Vai procurando, que uma hora irá achar alguma que te agrade.
Eu escolhi essa textura, dimensionei ela sobre meu icon e coloquei o efeito Additive nela.

Novamente, se você achar que está bom por aqui, tá tudo certo.
Mas se ainda não...
6- Você pode colocar uma pequena palavra, ou algo do gênero.
Olhe para a imagem, veja o que ela transmite ou lembre.
Eu acho que a minha imagem ta meio que pra "what?"
Escreva então com a ferramenta da caixa de texto
 , é a hora de selecionar a fonte, ou se quiser chamar, tipo (tipografia).
, é a hora de selecionar a fonte, ou se quiser chamar, tipo (tipografia).Eu escolhi uma chamada DaunPenh, que agora não sei se veio no computador, ou se baixei. Enfim, você pode baixar ou procurar umas fontes aqui.
Vou deixar em preto mesmo, porque acho que combina. Veja no seu caso se as cores se harmonizam.
Você também pode colocar um efeito na tipo, mas isso você já sabe fazer...
Finalizando, meu resultado foi esse:
Se chegou até aqui, parabéns. Como eu havia dito, com o tempo você vai pegando o jeito, vai achando novas técnicas e vai melhorando. Espero que tenham gostado. :D
creditos a Winx clubinho: l{link}



Nenhum comentário:
Postar um comentário